WPS如何转换字号、磅、px?
在WPS中切换字号单位(如“磅”与“号”),打开文档后选中文本,点击“开始”标签页的“字号”右侧下拉箭头,进入“字体”设置界面。在“字号”栏输入具体数值(如“12”对应“小四”),或直接选择预设字号(如“四号”)。

在日常办公与网页/设计场景中,往往需要将字号(以磅为单位)、磅(pt)与像素(px)相互转换,才能保证屏幕显示与打印输出一致、满足网页 CSS 要求。本文将从单位原理、WPS 设置、换算公式、实用技巧等角度,深入讲解在 WPS 文字、演示与表格中,如何查看与转换这些常用单位。
为什么需要在WPS中转换单位?
现代设计与排版跨越屏幕与打印两类媒介,不同媒介使用的度量单位不尽相同:
-
屏幕显示多以 像素(px) 为单位,网页、PPT 则依赖 px 保证视觉一致。
-
印刷出版则习惯使用 磅(pt),1 磅等于 1/72 英寸,方便排版与纸张尺寸配合。
-
排版软件(如 WPS 文字)默认使用 磅 设置字体大小,但有时需知道对应的 px,以便在网页或多媒体中复用文本素材。
因此,掌握在 WPS 中如何切换度量单位和手动换算,能大幅提升设计效率,避免因单位不匹配导致的视觉偏差或格式错误。
常用单位简介
在进一步操作前,先了解三种常见单位的基本概念:
-
磅(pt):排版领域常用,1 pt = 1/72 英寸。
-
像素(px):屏幕分辨率下的最小图像单元,多少 px 取决于设备 DPI(Dots Per Inch,像素密度)。
-
英寸(in) 与 厘米(cm):用于页面尺寸、图片尺寸设置时常见,可与磅、像素互换。
以 96 DPI 的屏幕为例:1 英寸 = 96 px;再结合 1 英寸 = 72 pt,可得:
1 pt = 96/72 px ≈ 1.333 px;
1 px = 72/96 pt ≈ 0.75 pt。
WPS 默认单位
在 WPS 文字 和 WPS 演示 中,默认度量单位为 磅,标尺与字号输入框中均显示 pt。若直接输入“12”即代表“12 磅”,对应网页中的字体大约为 16 px(12×1.333≈16)。
若需要在 WPS 中直接以 px 或其他单位查看尺寸,就要切换度量单位设置。

WPS中切换度量单位的方法
下面分别介绍在 WPS 各组件中,如何切换度量单位,让标尺与尺寸显示变为 px、pt、cm 或 in。
在WPS文字中切换
-
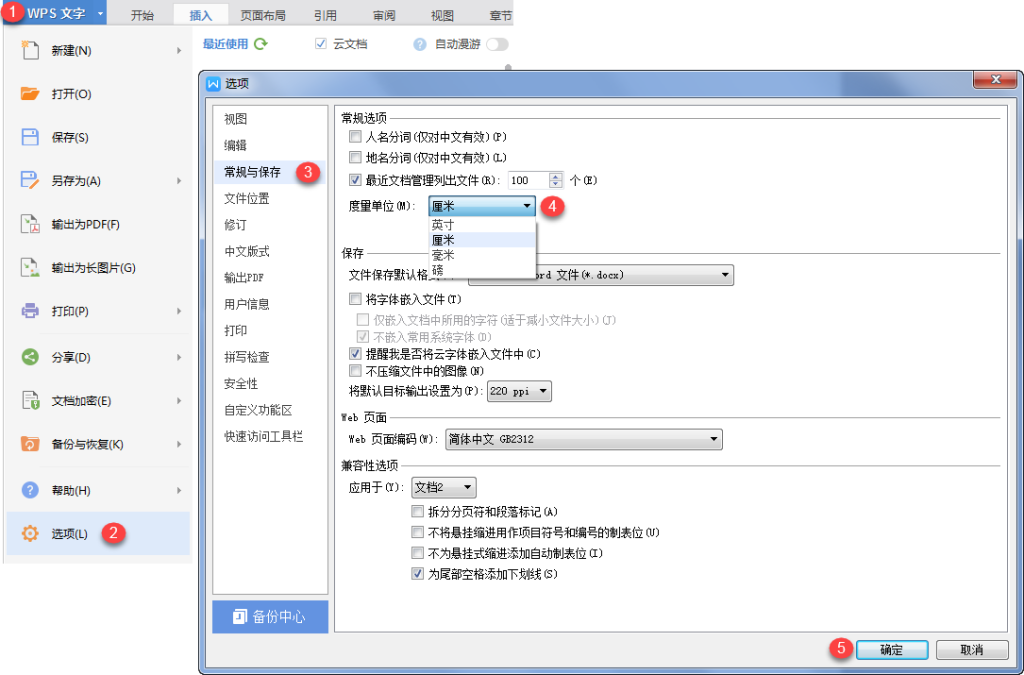
打开任意文档,点击左上角 “文件” → “选项”。
-
在弹出窗口左侧选择 “高级”。
-
向下滚动至 “显示” 区域,找到 “度量单位”(或 “Ruler units”)。
-
在下拉菜单中选择 “像素”、“英寸”、“厘米” 或 “磅”,点击 “确定”。
-
返回文档后,标尺与 页面布局 → 尺寸 均会以所选单位显示。
在WPS演示中切换
-
在幻灯片界面,点击右上角 “设计” 选项卡。
-
在 “自定义” 分组中,点击 “幻灯片大小” → “自定义幻灯片大小”。
-
在单位输入框右侧的下拉按钮中,切换为 px、cm、in 或 pt。
-
点击 “确定”,即可看到宽高以所选单位显示,并且在调整形状或图片时也会应用该单位。
在WPS表格中切换
-
打开 WPS 表格(类似 Excel),点击左上角 “文件” → “选项”。
-
选择 “高级” → 找到 “显示单位”(Measurement units),
-
切换为 像素(px)、厘米(cm)、英寸(in) 或 磅(pt),确定后可在 页面布局 中查看标尺和边距。
-
在对图形、图片进行尺寸调整时,右键 → “设置形状格式” 中的尺寸也会自动以所选单位出现。
磅(pt)与像素(px)的换算公式
如果你的 WPS 版本不支持直接切换到 px,或需要在不同 DPI 下精确计算,可手动应用以下换算公式。
换算原理
-
1 英寸 = 72 磅
-
1 英寸 = DPI × 像素(常见屏幕 DPI 为 96)
-
因此:1 磅 = DPI/72 px;1 px = 72/DPI 磅。
以 96 DPI 屏幕为例:
1 pt = 96/72 px ≈ 1.333 px;
1 px = 72/96 pt ≈ 0.75 pt。
若在高清显示器(如 120 DPI):
1 pt = 120/72 px ≈ 1.667 px;
1 px = 72/120 pt ≈ 0.6 pt。
常见换算公式与实例
在日常使用中,可采用下列常见公式快速换算:
-
磅→像素(px):px = pt × (DPI ÷ 72)
-
像素(px)→磅(pt):pt = px × (72 ÷ DPI)
示例 1:网页字体
需要将 WPS “14 pt” 字号应用到网页:
px = 14 × 96/72 ≈ 18.67 px,可在 CSS 中写作 font-size: 19px;。
示例 2:打印海报
打印机 DPI 为 300,设计时设置 24 pt:
px = 24 × 300/72 = 100 px,保证打印与屏幕预览一致。
示例 3:反向换算
网页要求 16 px 字体,在 WPS 中对应:
pt = 16 × 72/96 = 12 pt,直接输入“12”即可。
在WPS中手动调整字号的最佳实践
掌握换算公式后,还需注意在不同场景中如何精准输入与调整。
精准输入磅值
-
点击 “开始” 选项卡中的 字体大小 下拉框,直接输入 pt 值(如“12”代表 12 pt)。
-
若需要小数,可在下拉框手动键入(如“12.5”),WPS 将自动四舍五入到最近 0.5 pt。
-
在“字体”对话框中,输入框允许更高精度数值,适合对齐多种字体样式。
按像素调整对象尺寸
-
在 WPS 演示 或 WPS 表格 中,右键形状/图片 → 设置形状格式 → 大小与属性。
-
手动输入 宽度 与 高度 的 px 值(前提是已将单位切换为像素)。
-
若版本不支持 px,可先按换算公式算出对应 pt 或 cm,再在该单位下输入,确保实际展示尺寸准确。
使用表格公式或宏进行批量转换
对大量数值进行单位换算时,可借助表格公式或 VBA 宏实现自动化。
-
表格公式法
-
在 WPS 表格 A 列录入原始 pt 或 px 数值;
-
B 列公式输入 =A1*96/72(将 pt 转为 px),或 =A1*72/96(px 转 pt);
-
下拉填充,批量生成转换结果。
-
-
VBA 宏法
Sub ConvertPtToPx()
Dim cell As Range
For Each cell In Selection
cell.Offset(0, 1).Value = cell.Value * 96 / 72
Next cell
End Sub-
以上宏选中含 pt 值的单元格后执行,会在右侧单元格输出对应 px 值。
常见问题与误区
在实际操作中,以下几点需要特别注意,以免换算不准产生偏差。
-
DPI 不同:不同屏幕/打印设备 DPI 各异,默认 96 DPI 仅适用于常见显示器,若针对高分屏或专业打印,请先确认设备 DPI。
-
软件版本差异:部分早期 WPS 版本不支持 px 单位,需升级或手动计算。
-
四舍五入误差:手动输入小数时,WPS 会按 0.5 pt 精度四舍五入,若需更高精度,可先换算为 cm,再进行更精确的尺寸调整。
-
网页兼容性:CSS 中 font-size 建议使用整数 px,避免出现子像素渲染差异。

总结
通过上述操作,你可以在 WPS 文字、演示、表格 中自由切换 磅、像素(px) 与其他度量单位,并借助换算公式或表格批量处理,实现精准排版与跨场景复用。
在实际设计与发布过程中,建议:
-
先确认目标设备 DPI;
-
统一使用同一度量单位,避免混用导致排版错位;
-
必要时使用批量转换,保持数据一致性。
WPS中如何查看当前使用的屏幕DPI?
除了磅和像素,还能转换哪些单位?
网页设计中一般用多少 DPI 换算?
在WPS表格中查找人名,可使用“查找”功能。按快捷键【Ctrl+F】或点击菜单栏…
在WPS表格中制作组合图表,首先选中需要的数据区域,然后点击“插入”选项卡中的“…
在 WPS 表格中插入图片可以通过功能区命令、鼠标拖拽或右键菜单三种简单方式,一…
在WPS演示(PPT)中,只需进入页面设置→幻灯片大小→选择“自定义大小”并将幻…
WPS Office支持丰富的AI功能,用户只需在最新版WPS文字、表格和演示中…
在WPS文字中,只需点击“页面布局”选项卡里的“水印”下拉菜单,选择“文字水印”…

